Dreamweaverを使ったホームページの作成
フレーム編
北星学園大学短期大学部
武田亘明
1、サイトの定義
これからホームページを作成しますが、作成するHTMLファイルや画像などのファイルを格納しておくフォルダのことを「サイト」と呼びます。
まずはじめに、新しく「サイト」を定義します。
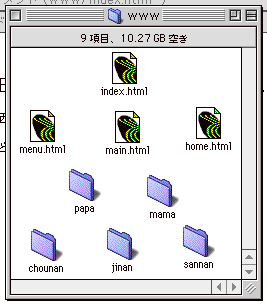
ハードディスク内にフォルダ「www」作成しておきます。
![]()
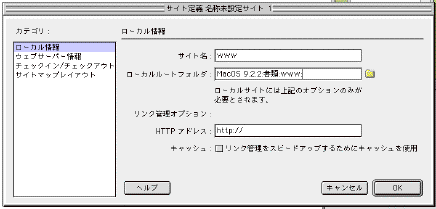
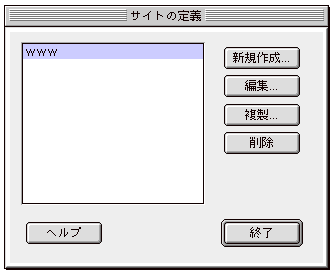
メニュー「サイト」から「新規サイト」を選びます。

ここで、「サイト名」を「www」とし、「ローカルルートフォルダ」を「書類」フォルダ内の「www」を指定します。

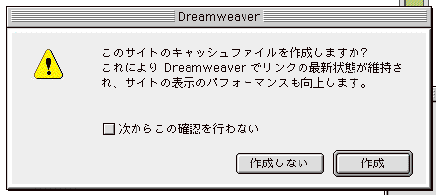
「作成」ボタンを押します。

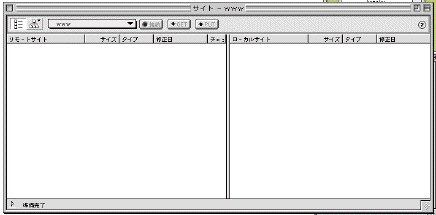
作成したサイト「www」が表示されます。


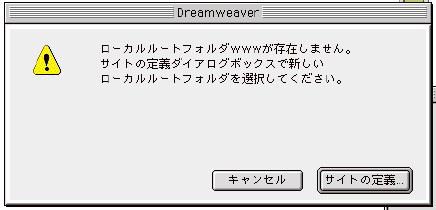
フォルダ「www」が作成されていないと、ローカルルートフォルダを指定するように指示されます。この場合は、「サイトの定義」ボタンを押します。

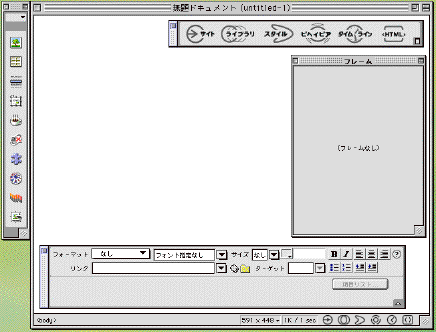
サイトが定義されると、「新規無題ドキュメント」が表示されます。
2、ページの作成とフレームの作成
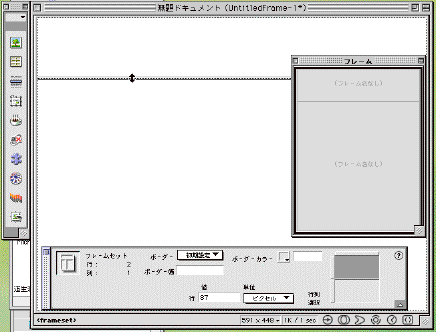
![]()
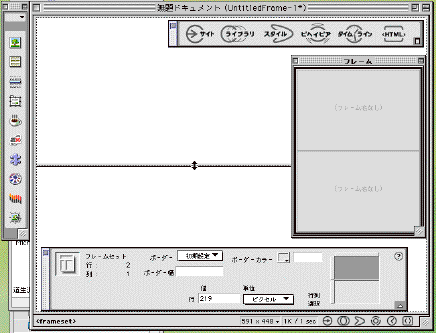
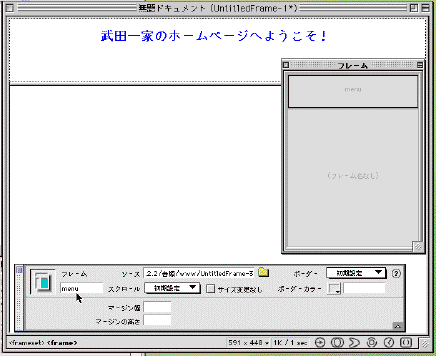
メニュー「修正」のなかの「フレームセット」から「フレームを下に分割」を選びます。

フレームが分割されるので、分割線にマウスを合わせ、任意の幅に移動させます。

「フレーム」ウインドウでも、同じようにフレーム分割線が移動します。
上フレームは、メニューの画面とし、下フレームはメニューで選択された各ページが表示される画面にすることにします。
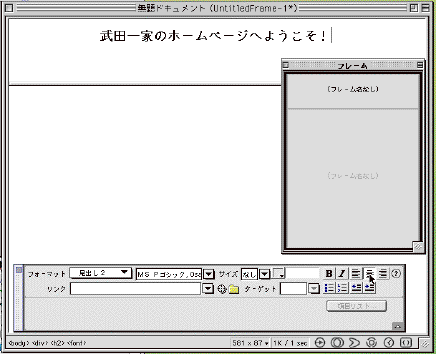
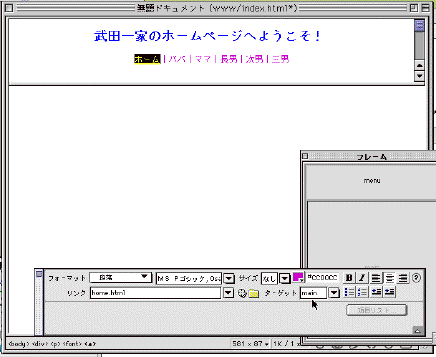
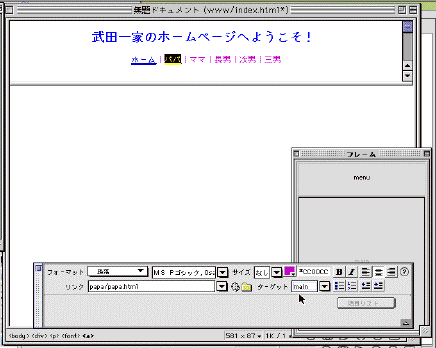
上フレーム(メニューフレーム)にサイトの題名「武田一家のホームページへようこそ!」と文字を入力します。
この「題名」は「見出し2」に、フォントを「osaka」に、位置を「中央」に指定します。

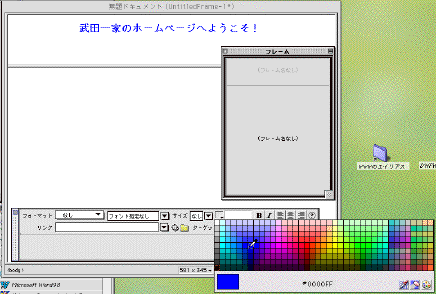
文字に色を指定します。
任意の文字列を指定し、カラーパレットから色を選びます。

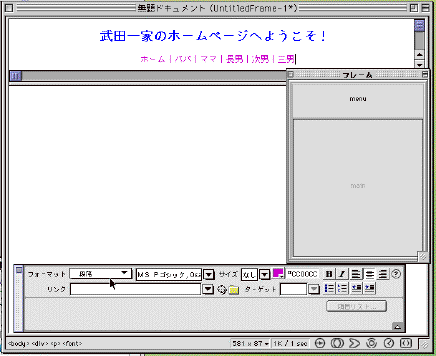
続いて、メニュー項目を記入します。
文字色、位置、フォントなどを指定します。

「フレーム」ウインドウの上フレームをクリックすると、「フレーム」題やログボックスが表示されます。
ここで、フレームに名前をつけます。
上フレームには、「menu」と名前をつけます。

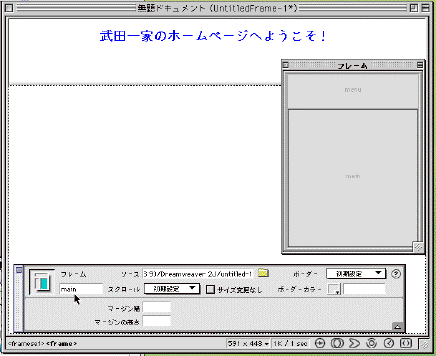
つぎに、下フレームに「main」と名前をつけます。

上下各フレームに名前をつけたところで、これらを保存します。
![]()
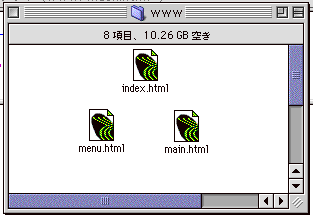
メニュー「ファイル」から「フレームセットの保存」を選びます。
名前は、「index.html」とします。
すると、自動的に、「index.html」、「menu.html」、「main.html」の3つのhtmlファイルが保存されます。

3、ハイパーリンクの挿入
続いて、メニューで選ぶと、下フレーム(メインフレーム)に表示されるページを作成します。
![]()
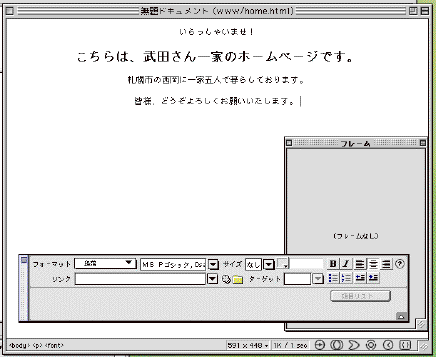
メニュー「ファイル」から「新規作成」を選びます。
必要な文字を記入し、メニュー「ファイル」から「保存」を選び、「home.html」という名前で保存します。

作成したら、名前を「home.html」として保存します。
メニューフレームの文字列「ホーム」をクリックすると、メインフレームに「home.html」が表示されるようにリンクを指定します。
メニューフレームの「ホーム」をドラッグして反転させます。
ここで、メニュー「修正」から「ハイパーリンク」を選びます。
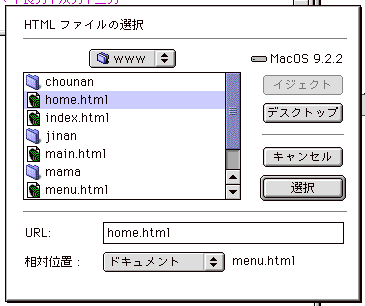
すると、どのhtmlファイルにリンクさせるかの選択画面が表示されます。
ここでは、「home.html」を指定します。

リンク先が決まったところで、次に、「ターゲット」で「home.html」がメインフレームに表示されるように指定します。
ここでは、「main」を選びます。
別ウインドウを開いて表示させる場合は、「self」を指定します。

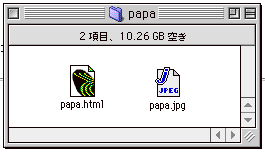
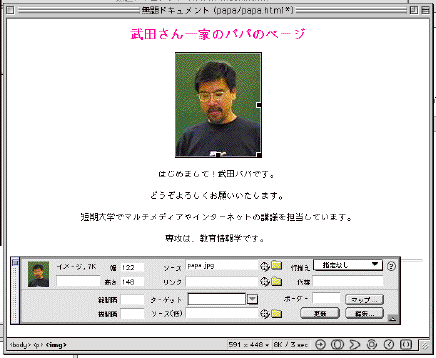
同様に、パパのページも作成します。パパに関するhtmlファイルや画像ファイルなどは、「papa」フォルダにまとめておきます。
写真ファイルや音声ファイル、アニメーションなどもあらかじめ作成して、関係するフォルダに保存しておきます。


関係するフォルダを作成して、その中に、各htmlファイルを格納します。
その上で、各ファイルに対してハイパーリンクを張ります。
ハイパーリンクを張った後に、ファイル名を変更したり、格納先フォルダを変更すると、リンクが切れてしまうので注意が必要です。

横線を挿入するときは、「オブジェクト」ウインドウの「横線」ボタンを押します。


4、画像の挿入
関係するページが格納されているフォルダに、写真などの画像ファイルをあらかじめ入れておきます。
![]()
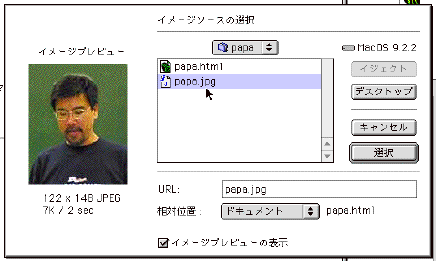
画像を挿入したいところをクリックします。
「オブジェクト」ウインドウの「画像挿入」ボタンを押します。

すると、どの画像を挿入するか選択する画面が表示されるので、任意の画像を指定します。

「選択」ボタンを押すと、htmlファイル上に画像が挿入されます。

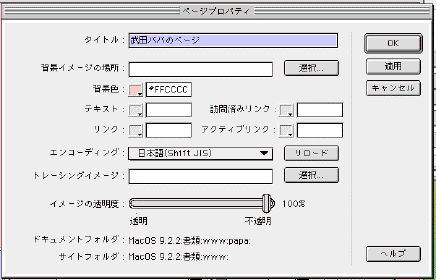
背景に色をつけたり、ページのタイトル(名前)をつけたり、リンク文字列の色を指定するには、メニュー「修正」のなかの「ページプロパティ」で指定します。背景に画像を張ることもできます。