GIFアニメの作成
アニメーションとは、結局は画像の連続表示のことです。したがってアニメーションの作成とは、(1)表示させる画像の作成と(2)それの表示させる順序を決めることで作成することができます。
ここでは、「GifBuilder」というソフトを活用して作成します。この「GifBuilder」は、インターネット系の雑誌などのおまけCD-ROMから、入手することが可能です。
(1)「Photoshop」などの画像ソフトを使って、何枚かの画像を作成します。
このとき、画像サイズは同じにしておくようにします。またファイル形式は全てGIF形式にしておきます。

(2)これらの画像を一つのフォルダに収めます。
(3)「GifBuilder」をダブルクリックして起動します。

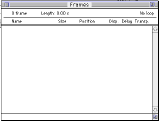
(4)メニュー「File」から「New」を選びます。
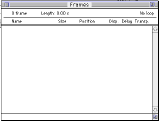
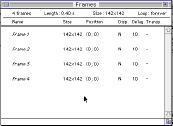
表示させる画像を入れる「Flames」のダイアログボックスが表示されます。

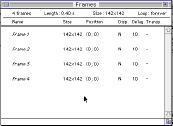
(5)メニュー「File」から「Add Frame」を選びます。
どの画像をいれるかを指定するダイアログボックスが表示されますので、あらかじめ作成しておいた画像を指定します。

(6)メニュー「Option」から[Loop」を選びます。
このLoopを指定しておくと、Netscapeなどのブラウザでページを見たときに、GIFアニメがずーっと動かしておくことができます。また、回数を指定することも可能です。
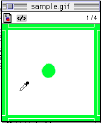
(7)メニュー「Window」から「Preview Window」を選びます。
ここで、メニュー「Animation」から「Start」、「Stop」を選んで、試しにGIFアニメを動かすことができます。

(8)メニュー「File」から「Save」を選んで保存します。

(9)できあがったGIFアニメを、ホームページを収めてあるフォルダに移動します。
(10)通常の画像を取り込む要領で、このGIFアニメをホームページに張り込んでできあがりです。