



ワープロを活用したホームページ作りらくらく講座
北星学園女子短期大学
武田亘明
1、はじめに
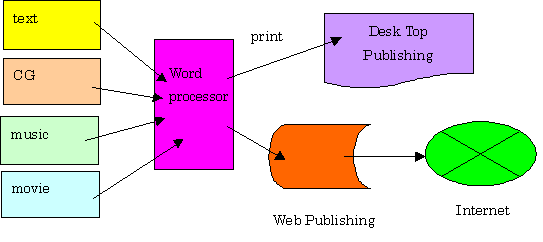
これまで、ワープロで文書を作成するのは、最終的に紙にプリントすることを想定してきました。パソコンを使って出版などをすることをDTP(Desk Top Publishing)といいます。
近年のワープロは、インターネットのホームページの形式であるhtml形式で保存する機能が追加されてきました。ワープロを使ってホームページを作成して、完成した文書などを広くインターネットを使って公開することができます。WWW(World Wide Web、広く世界に広がった蜘蛛の巣)の世界に電子的に出版することをWeb Publishingといいます。

2、フォルダの作成
webサイトは、何枚かのhtmlファイルと写真や図版、音声などのファイルによって構成されます。どのような人々を対象にするのか、何を伝えたいのかを考え、それに見合った内容の文書や画像ファイルを整理して用意することが大切です。

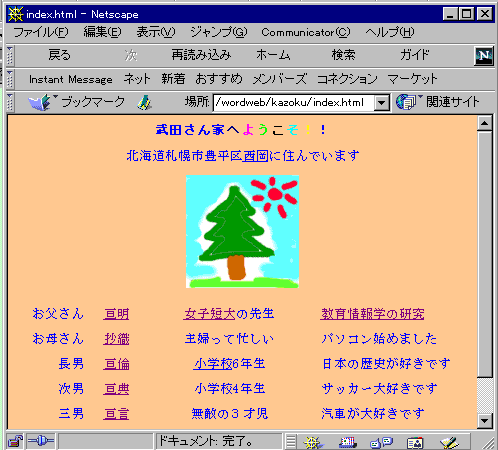
例えば、家族紹介の
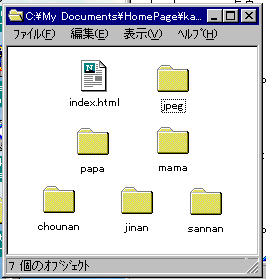
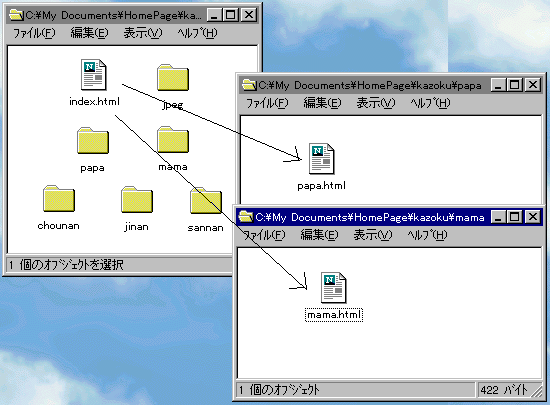
webを作成するためにkazokuというフォルダを作成します。まず、メインのページindex.htmlや家族皆に関するファイルは、ここに収納します。また、お父さん、お母さん、長男、次男、三男に関するファイルは、それぞれ、papa、mama、chounan、jinan、sannanというフォルダに入れます。写真などは、全てjpegというフォルダに入れるか、それぞれ関係のフォルダに整理して収納することにします。さらに、年度の活動ごとに整理するのではれば、年度に関係ないものは、全体フォルダに入れ、その他は、
1999や2000などと命名したフォルダに収納することにします。


メインページは、そこから各ページへリンクしていくメニューの役割を持たせます。お父さん、お母さん、長男などの各ページを作成して、それぞれに関係の写真などを貼ることにします。
各ファイルの名前は、全て半角英数字の小文字にします。
必要な写真をスキャナで撮り込み、ペイントソフトを使って編集し、任意のフォルダに収納しておきます。またデジタルカメラで撮影した写真もパソコンに取り込みスキャナで取り込んだデータと同様に編集、保存しておきます。
あらかじめ、用意した写真をワープロ[Word]上に貼り込むには、メニュー[挿入]の中の[図]から[ファイルから]を選び、任意のファイルを選択して取り込みます。
取り込んだ画像ファイルが[Word]の文書上に挿入された後、この文書をhtml形式で保存すると、htmlファイルがあるフォルダ内に自動的に「Image??.jpeg」などの名前が付けられて保存されます。
挿入された元の画像ファイルはそのまま残されています。
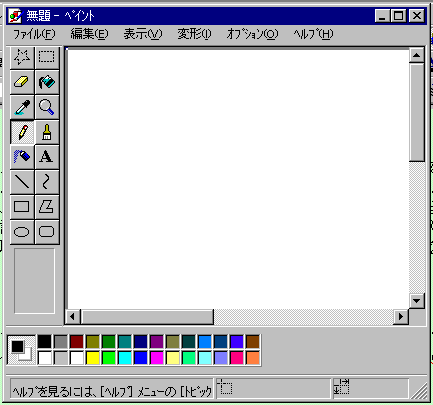
Print Screenボタンを押します。すると、現在表示されている画面がコピーされメモリ(クリップボード内)に保存されます。ここで、メニュー[スタート]の中の[プログラム]から[アクセサリ]を選び、サブメニューから「ペイント」を指定します。「ペイント」が起動したら、メニュー[編集]から[張り付け]を選びます。貼り付けられた画面の画像を切り取りツールで切り取り、「Word」の画面に直接貼り付けることもできます。
スキャナには、附属の取り込みソフトがついています。これをパソコンにインストールしておきます。このソフトを起動して、画像取り込みの各種指定をします。指定には、概ね、取り込みパーセント、色数、解像度(dpi)などがあります。これらを指定した後、プレスキャン(仮取り込み)して確認をした後、本番の取り込みをします。取り込んだ後は、取り込みソフトの加工ツールを使って切り取ったり、画像サイズの変更などを行います。こうして完成した画像をjpeg形式やgif形式で任意のフォルダに保存しておきます。
デジタルカメラもスキャナと同様に附属の取り込みソフトがついていますので、これを使って写真をパソコンのフォルダに取り込みます。加工を行った上で、jpegやgif形式で保存しておきます。

加工ソフトには、Photoshopなどの機能が充実したものから、Windowsに附属の「ペイント」などまでいろいろなものがあります。
「ペイント」:メニュー[スタート]の中の[プログラム]から[アクセサリ]を選び、サブメニューから「ペイント」を指定します。起動したらツールボックスから「筆ツール」や「塗りつぶしツール」などを選択して、いろいろな画像を書くことができます。
ここで作成編集した画像を「Word」に貼り付ける場合は、メニュー[編集]から[形式を選択して張り付け]を選び、「図」として貼り付けます。

メニュー[挿入]の中の[図]のサブメニューの[ファイルから]を選びます。ここで、あらかじめ用意してあったフォルダのなかの写真を選択して[OK]を押します。
このとき、貼り込んだ写真をワードの中で写真の大きさを変更(リサイズ)しても、実際にhtmlファイルにしたときには、ファイルサイズはそのままで、画面に表示される画像が粗悪になってしまいます。リサイズするときは、貼り込む前にペイントソフトで行っておき、完成したものを貼り込むようにします。
リサイズには、(1)「切り取りツール」(ハサミ)で必要な部分を切り取ったり、点線で必要な部分を選択して、新規ファイルを作成する方法と、(2)現在の画面全体を縮小する方法があります。
5.html
ファイルの作成と保存タスクバーの
[スタート]メニューの[プログラム]からMicrosoft Wordを起動します。メニュー[ファイル]から[新規]を選び、新しい[文書]用紙を開きます。
「見出し」を書きます。このwebサイトの全体像がわかるようにメニュー項目を記入します。
ここで、htmlファイル形式で保存しておきます。
メニュー[ファイル]から[HTML形式で保存]を選び、ファイル名をindex.htmlとして、保存先のフォルダをkazokuに指定して保存します。

ここで、タイトルバーに、「index.html」と名前が表示されていることを確認してください。

書式設定:通常のワープロで文章を作成するように、「右寄せ・左寄せ・中央寄せ」の指定や連番を付けたり箇条書きにしたり、文章全体を右や左に寄せることができます。
また、文字色を指定したり、太文字や斜体、アンダーラインなどの文字装飾も可能です。

さらに、「表の挿入」により表を作成して、わかりやすくデータを表示することもできます。
また、「Microsoft Excel ワークシートの挿入」により、表計算ソフト Excelのデータとして扱うことができる表を作成したり、別に作成してあった表計算ファイルを貼り付けることもできます。
背景色:メニュー[書式]の中の[背景]のサブメニューから、任意の色を指定します。また、[塗りつぶし効果]から、背景に大理石などの画像を貼り付けることもできます。
6.図形の作成
ワープロには、図形を作成するドローソフト機能が附属しています。これを使って図形を作成します。
メニュー[ファイル]から[新規作成]を選択して、別の文書用紙を開きます。ここでドロー機能「図形描画」を使って作図します。この作成した図形をコピーして、htmlファイル上に、改めて「形式を選択して貼り付け」を選んで貼り付けます。

メニュー[表示]の中の[ツールバー]のサブメニューから[図形描画]を選びます。表示された図形描画ツールバーから必要な機能を使って図形を描いていきます。
7.各ページの作成
index.htmlファイルと同様にして、各ページpapa.html、mama.htmlなどを作成して任意のフォルダpapaフォルダやmamaフォルダに、html形式で保存します。
写真などは、あらかじめjpegフォルダに収めておいた画像を指定して挿入します。

8.各ページへのリンク
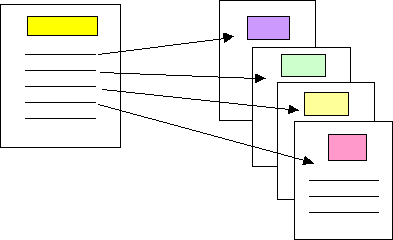
index.htmlファイルから、各htmlファイルへリンクさせる指定します。また、各ページからindex.htmlへ戻るリンクも指定しておくと各ページの関係がわかりやすく親切です。
リンクボタンにする文字列や画像をドラッグして、反転させます。
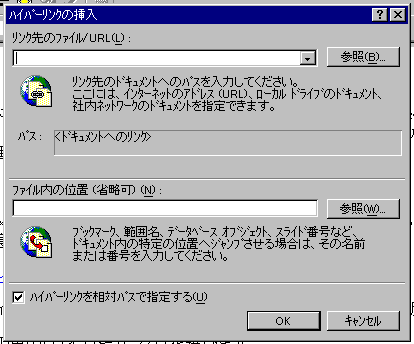
メニュー[挿入]の中の[ハイパーリンク]を選びます。

ハイパーリンクのダイヤログボックスが表示されたら、[参照]ボタンを押して、リンクさせたいファイル名を指定してOKボタンを押します。
9.サンプル画面